Alain Schlesser: Building a Realtime Status Page using the Combined Power of Gutenberg and Firebase- Comment
Category : IT Workshop
Views : 418
Post date : 2019-10-30 15:28
Information about this video
Modern infrastructure technologies like serverless computing and real-time databases offer a huge potential for new and improved online user experiences.
In this session, we’ll go through a practical use case to find out how we can harness their power in the context of WordPress.
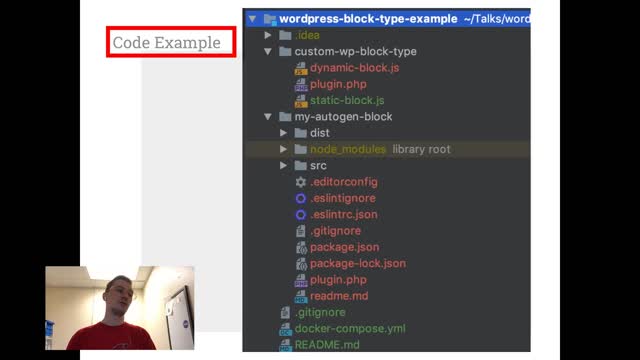
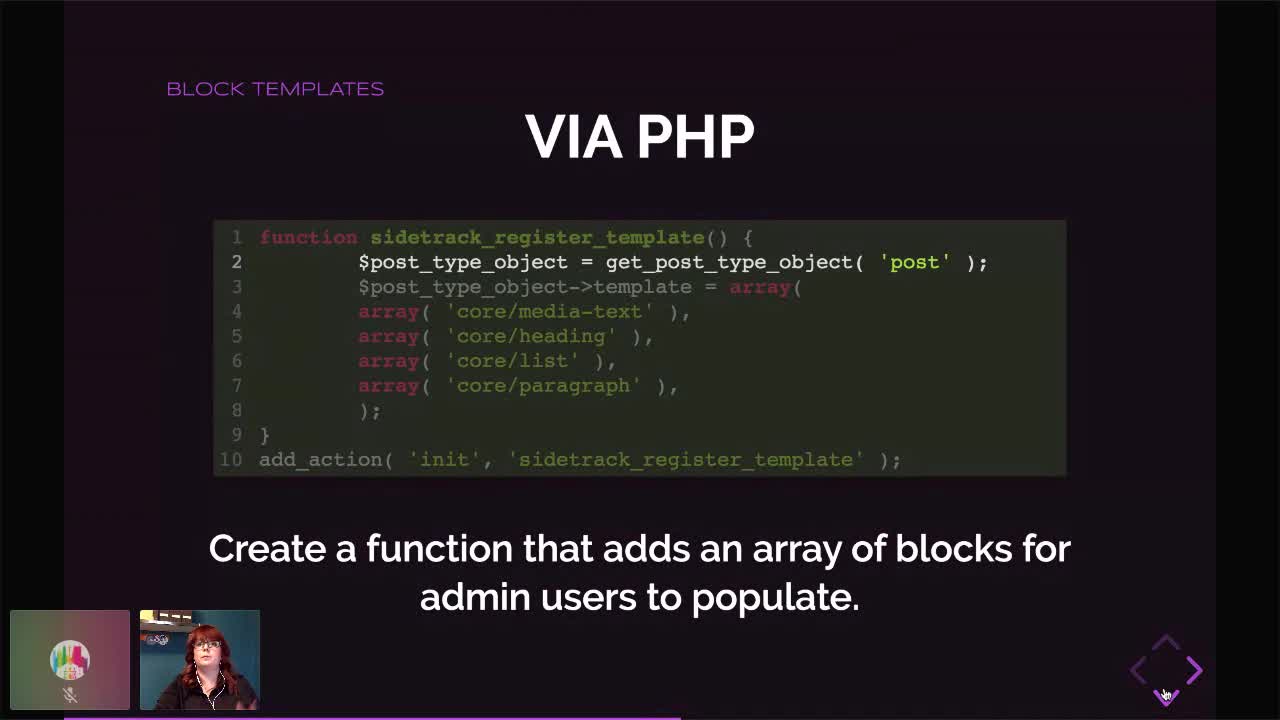
We’ll build a Gutenberg block that shows status updates, to be incorporated into a status page. We’ll use serverless computing to allow adding status updates via a Slack command, and we’ll use a real-time database so that all visitors receive these updates in real-time without any impact on our WordPress server.
In this session, we’ll go through a practical use case to find out how we can harness their power in the context of WordPress.
We’ll build a Gutenberg block that shows status updates, to be incorporated into a status page. We’ll use serverless computing to allow adding status updates via a Slack command, and we’ll use a real-time database so that all visitors receive these updates in real-time without any impact on our WordPress server.
Other Videos Posted by moviegoer
Other Videos in IT Workshop Category
- Laura Byrne-Cristiano: Floating to the Top – How a Crisis Communications Plan and Content Strategy Literally Rescued Us

New Comment